
En el día de hoy, les quiero compartir un tips muy simple pero a su vez muy interesante, de cómo enviar datos de un formulario web utilizando la API de Whatsapp. Puede parecer difícil, pero en realidad es bastante simple la lógica de programación.
Hemos agregado una función en JavaScript llamada isMobile, que detecta desde que dispositivo se está enviado la información, para saber si te redirige a la versión Web de WhatsApp o a su App, en caso de estar con un dispositivo móvil.
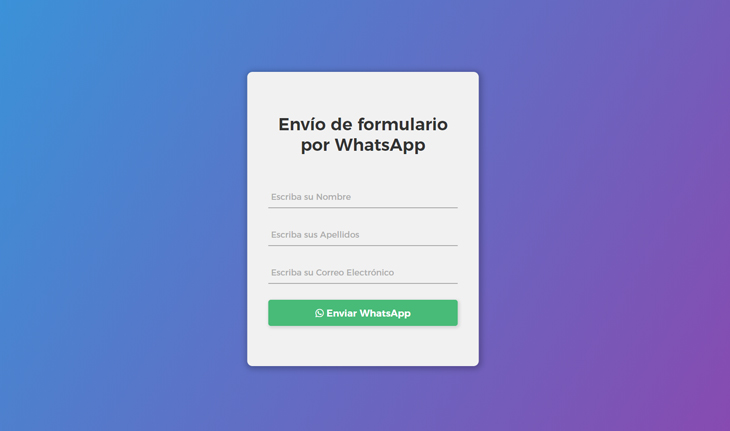
Pues en el siguiente código tenemos creada toda la estructura del formulario, donde se puede apreciar que los únicos datos que recoge este formulario son: el nombre, los apellidos y el correo electrónico del usuario. Estos datos pueden variar según la necesidad de cada proyecto.
Aquí le aplicaremos estilos personalizados a nuestro formulario, para que tenga una apariencia más elegante y profesional. Podéis utilizar vuestras habilidades e imaginación y darles una personalización más adecuada y acorde a vuestro sitio web y aplicarle un diseño responsivo.
Lo realmente importante es el siguiente código JavaScript, que es el que recoge la información introducida en los input, y los envía a través de la API de WhatsApp.
Espero sepan sacarle utilidad y personalicen sus mensajes. Si tienen dudas de cómo integrarlo en vuestros proyectos, no duden en contactar a través de nuestro formulario de contacto.
Aquí el ejemplo entero puesto en marcha.