En el día de hoy, veremos cómo integrar un botón en nuestro proyecto web, con un ejercicio básico, pero funcional, solo para daros una idea de cómo hacerlo.
En un post anterior, vimos cómo se usaba la api de whatsapp, si no lo has leído, aquí te lo dejo el post
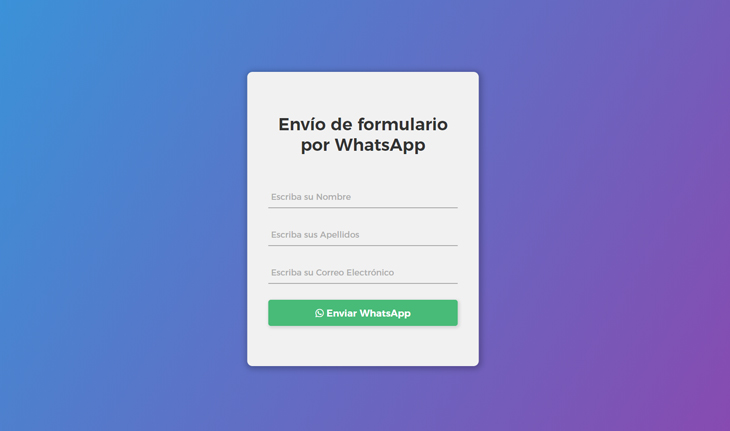
Ahora que sabemos cómo funciona, vamos a ver un ejemplo básico de cómo agregar un botón del icono de whastapp, y que aparezca al hacer scroll. Para ello necesitamos un mínimo conocimiento en html, css y js. Para este ejemplo usaremos Jquery para realizar la animación al hacer scroll.
Vamos a ello.
Como habréis visto es bastante sencillo el ejemplo pero funcional a la vez, que es de lo que se trata con este ejercicio.
Espero que les haya gustado y que podáis personalizar vuestros botones y mejorar las animaciones.